React Native vs Flutter – which is the best among these two most popular cross-platform mobile application development tools? This is a question that is hotly debated in the mobile app development scene. While React Native used to rule the scene before the sudden emergence of Flutter SDK, things have got tricky to judge which is the better performing tool.
However, in this article, we will try to paint a picture comparing both React Native and Flutter’s functionalities. Moreover, you will have an idea of their strengths and weaknesses. Additionally, we will also give you suggestions based on the type of mobile application you want to build. So, let’s not waste any more time!
What are React Native and Flutter?
React Native: Developed by Facebook, it is a JavaScript-based framework for cross-platform application development, especially for iOS and Android. It uses React as a bridge to communicate and use native platforms. Flutter: On the other hand, Flutter is an open-source software development kit developed by Google in 2017 to develop cross-platform mobile applications with the same codebase.React Native vs Flutter – The Comparison
The main selling point behind both React Native and Flutter is that there is a single codebase for multiple platforms. Therefore, they make app development very cost-efficient and very fast
In this section, we will compare and analyze React Native and Flutter in different criteria to get to know about their strengths, weaknesses, etc.
Programming Languages
- React Native uses JavaScript XML.
- Flutter uses Dart Programming Language, built by Google.
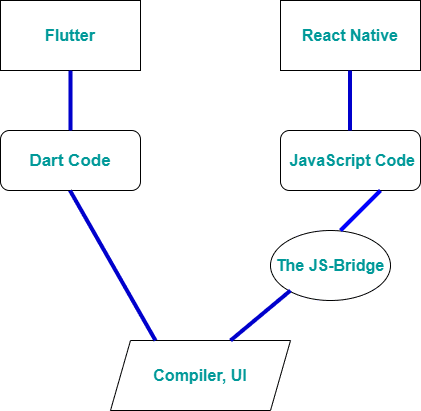
React Native uses a JavaScript-based library called ReactJS. The JavaScript then converts into the native languages by an interpreter.
Flutter, on the other hand, uses Dart, an Object-Oriented Programming Language. The syntax of Flutter is pretty similar to other OOP languages such as C++, Java, etc.
React Native vs Flutter: Mobile Performance
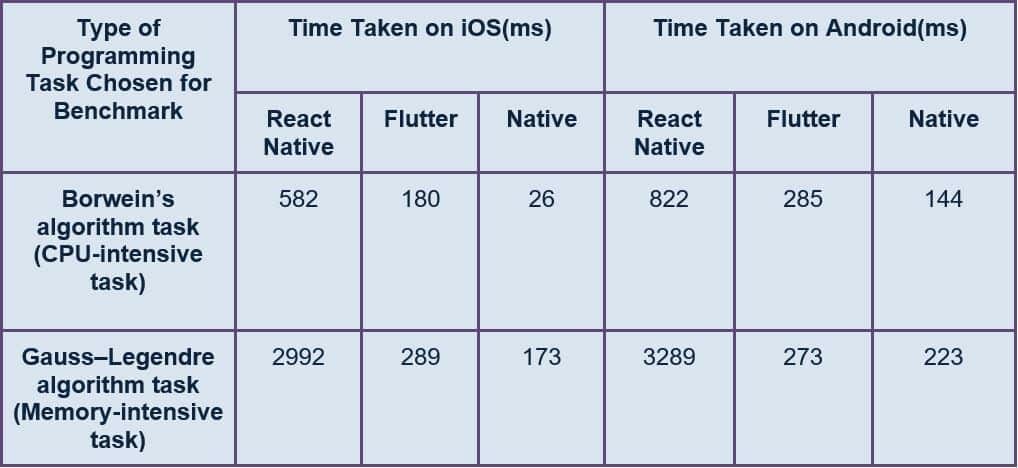
Below is a comparison between React Native, Flutter and Native app development in terms of some CPU-intensive and Memory-intensive benchmarks. This comparison will give us an idea about their performances in mobile app development.

From the table. you can clearly see that Native development is the most efficient. However, if you are looking for a cost-efficient solution for cross-platform mobile app development, then Flutter is easily the best performing.
One of the reasons behind React Native underperforming is the ‘bridge” or an additional agent that is needed to convert JavaScript into native development languages, On the contrary, Flutter compiles directly to x86 and the existing ARM libraries.

React Native vs Flutter: Web Performance
Around 97.5% of existing websites use JavaScript, so there’s no wonder that JavaScript-based React Native performs better when it comes to building websites and web applications. JavaScript is tailor-made for web developments.
On the other hand, you can also build web apps using Flutter. However, truth be told, web development with flutter is still at a premature stage.
Tools and Documentation for Developers
It would be incorrect to say that React Native’s documentation is not good enough. Although, there’s a catch. It feels like it has been documented for developers who are familiar with JavaScript. There exist some documentation gaps here and there too.
However, compared to React Native, the Flutter documentation is advanced and rich. The Flutter documentation will provide you sufficient assistance. Add to that, the documentation also comes with various graphic and video tools.
Another cool feature in Flutter is it has great assisting tools such as Flutter Inspector and Debugger,
UI Design and Graphics
React Native is packed with native elements and visual appearance. Because of its JavaScript bridge, it is efficiently able to render native components for different platforms. When there is an update, the elements will change accordingly to provide the feel of nativeness in React Native apps.
In contrast, Flutter is absolutely packed with pre-made widgets for app development. The app elements will not change with operating system updates and versions.
Using System Apps and Features
Maps and Geolocation:React Native works well for one-time location tracking. But falters when it comes to continuous location tracking. On the contrary, Google has developed plenty of official tracking plugins for Flutter. So, there is rarely an issue in tracking apps with flutter.
Camera:React Native shows some issues with camera usage which requires extra time and resource for desired performance. Whereas, for simple operations, Flutter can use the device’s camera seamlessly.
CI/CD (Continuous Integration and Delivery)
For CI/CD, React Native doesn’t have any integrated tool or even official documentation. Although you can use many 3rd party CI/CD services for React Native.
Contrarily, the Flutter documentation for CI/CD is top-notch. Moreover, you can deploy the Flutter apps easily with the command-line interface (CI/CD) in both Google Play and App Store.
React Native vs Flutter -The Ultimate Winner
There is no correct answer to which one to use for cross-platform mobile app development. Both React Native and Flutter have their pros and cons. Below we are going to summarize for you when to use which.
When to Use React Native
-You need a universal codebase for mobile, desktop and web -If the app/project is large and complicated -If you plan to reuse your code for web and desktop
When to Use Flutter
-When UI is your top-priority -You need to use system apps and features -You want to build a UI-centered app -If you prefer great documentation and developer tools
Final Words
It’s absolutely impossible for anybody to pick a clear winner between React Native and Flutter. There are things that React Native does better and there are other things where Flutter is way ahead. Therefore, we have come up with this article. Here, we have tried to outline key features, strengths and weaknesses of both these platforms. Finally, the next time when you go for cross-platform mobile app development we hope our article helps you make an informed decision!
Interested in Learning the Pathway of Becoming a Mobile App Developer?
If this article intrigues you in mobile app development, then do not sweat! We have prepared a basic guideline on becoming a mobile app developer for you. Make sure to have a look!
